09月22日, 2014 281次
天猫设计(解读天猫app的首页设计思路)



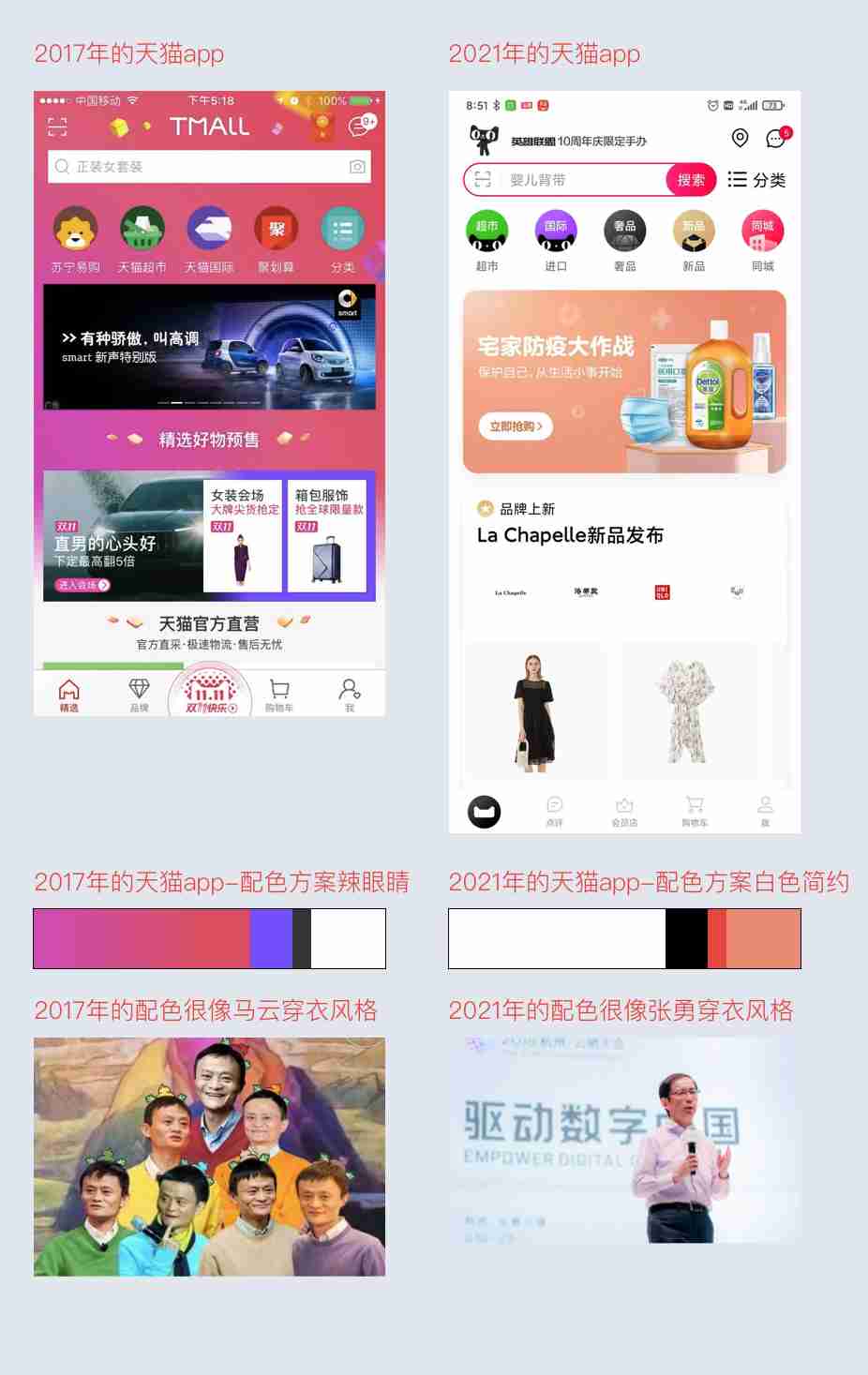
先来看看,天猫app首页,新版和旧版的对比图。

从图片上,可以看到,天猫首页新版和旧版的变化:
主色调方面:
1.1. 2017版的配色,以大面积的红色渐变为主色调;
1.2. 2021版的配色,以大面积的白色为主色调;
界面感受方面
2.1. 2017年的界面有着浓重的眩晕感,像乡村赶集,花花绿绿;
2.2. 2021年的界面白色简约,像白领办公,高端写字楼风格;
配色思路和领导人穿衣风格
3.1. 2017年的配色风格,像极了马云的穿衣风格,花花绿绿的。
3.2. 2021年的配色风格,像极了张勇的穿衣风格,白色简百思特网约为主。
配色思路和集团考核KPI
2017年,双十一员工KPI以销售额为主;
2021年,双十一以商家和消费者的体验为主;

从上面百思特网的分析,可以看出,界面的设计风格,不仅仅和设计师的水平有关,而且和集团的领导人的穿衣风格有关,也和集团的KPI考核指标有关。

因此:设计师的作品,最后做成什么效果,这个跟设计师的能力,关系并不是很大。
这要看公司的主导人是谁。如果领导人发生了变化,那么即使是同一个设计师做的,那么百思特网设计风格,也会发生变化。
还要看项目的考核KPI是什么。如果项目考核的KPI发生了变化,比如:从追求销售额,变成追求商家和消费者的体验,那么界面的设计风格,也会发生变化。