09月22日, 2014 145次
for是各位总是在用的,这里不解答了。
forEach()和map()两个方法都是ECMAScript5中Array引进的新方法,主要作用是对数组的每一个元素执行一次提供的函数,但是它们之间还是有区别的。
老规矩,先看定义:
Array.prototype.map()
官网解答:数组映射 不会改写原来的数组
Array.prototype.forEach()
官网解答:数组遍历 参数是函数 三个参数 1 是对应的元素 2 是下标 3 是遍历的数组本身 不会改写原来的数组
for方法:
平时我们前端研究事件中总是会操作数组,遍历数组是总是在用的,我项目组里面很多新同事往往一般都是用for循环来遍历数组,如下:
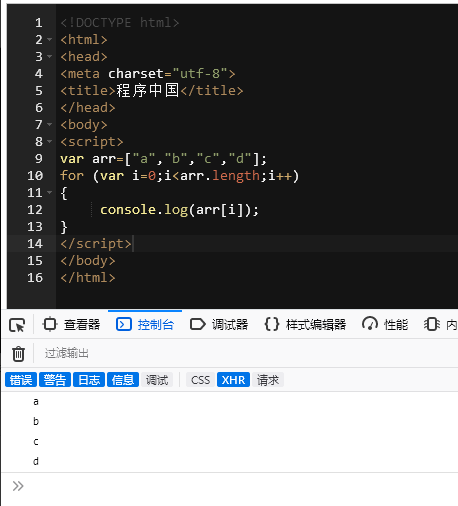
<script>
var arr=["a","b","c","d"];
for (var i=0;i<arr.length;i++)
{
console.log(arr[i]);
}
</script>
运行结果如下:

forEach方法
下面就观望用forEach怎么写:
<script>
var arr = ['a', 'b', 'c', 'd']
arr.forEach(function (val, index, arr)
{
console.log('index:'+index+','+'val:'+val) // val是目前元素,index目前元素索引,arr数组
console.log(arr)
});
</script>
输出内容如下:

map方法
map应该理解为映射,实际上会发生一个新的数组,直接上代码:
<script>
var arr=["a","b","c","d"];
var newArray = arr.map(function (value) {
return value+"-1";
});
console.log(newArray)
</script>
输出新的数组,内容如下:

末尾总结一下:for和forEach都用来遍历数组本身,而map则是生成一个新的数组。
for和forEach区别如下:
for里面应该加关键字continue, break来控制循环,但是forEach就只能使用if互搭return 语句来控制 ,return true等同于continue, return false等同于break。
如果这篇教程能帮助到各种同伴,帮帮忙转发一下,后面我会抽时间继续写一些基础教程。